Accessible Starter for Astro

Features
Tailwind CSS
Use the power of Tailwind to greatly improve your productivity and enhance your developer workflow.
a11y Components
17 components and counting, all tried and tested for the most optimal accessible experience for your visitors.
Prettier
Less worry about formatting your code, let the Astro Prettier integration do the heavy lifting.
ESLint
Lint your code with strict a11y settings to ensure you stay on track with the WCAG standards.
Blog
This theme comes with a fully integrated blog, dynamic pages and SEO optimization.
Markdown & MDX
Easily use .md and .mdx pages to build your websites or use it with Netlify CMS.
Dark mode
Fully integrated Dark mode gives your users the choice for their favorite viewing mode.
Design System
The theme offers some very handy utilities to help you build your website faster.
Lighthouse Scores
Excellent lighthouse scores means your website will load faster and get better SEO rankings.

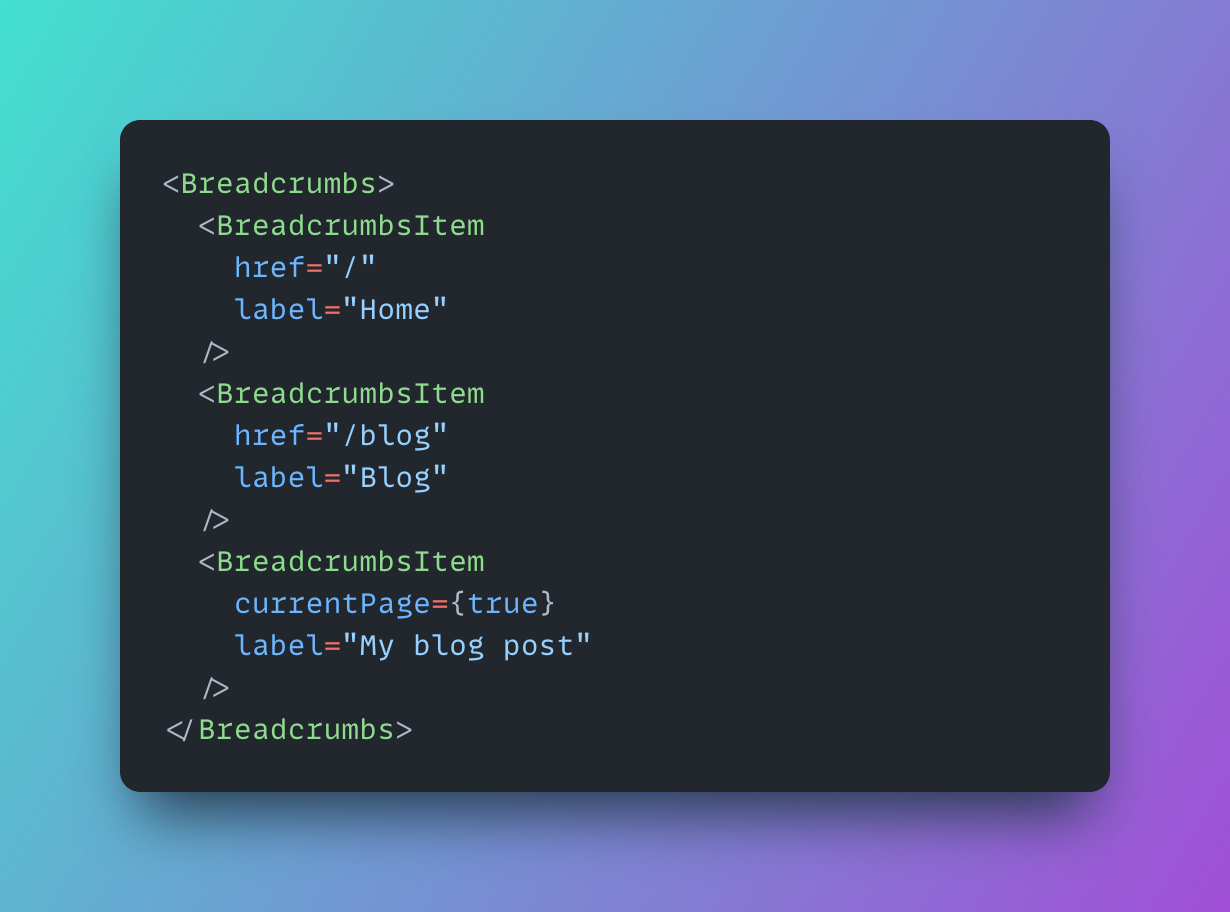
Accessible Components
This theme provides plenty of tried and tested Accessible Astro Components. Some are native to this theme and a lot of others are integrated using a separate package. They'll get you up and running in building an accessible solution for your visitors.
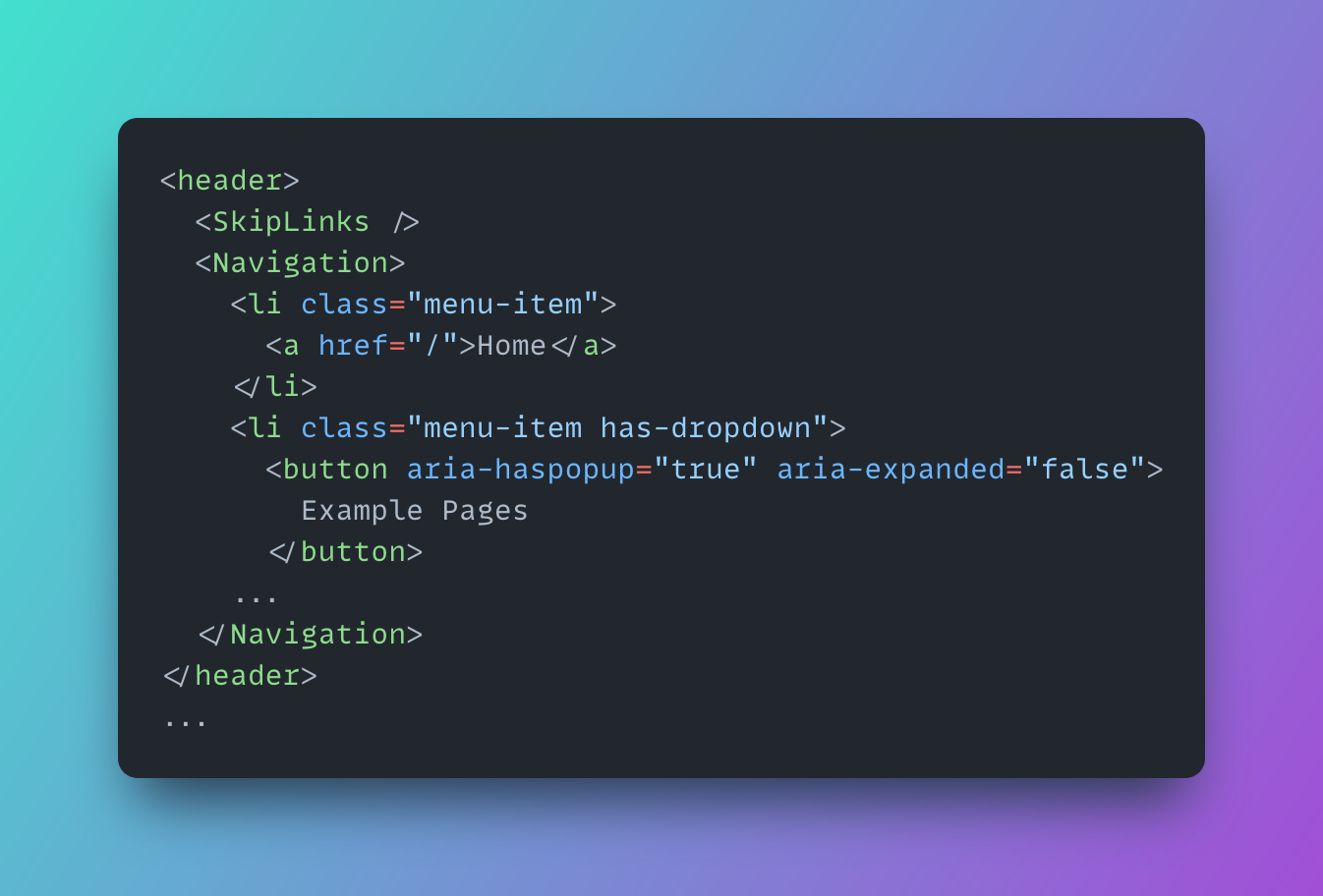
WCAG 2.1 AA Compliant
Using semantic HTML, landmarks, skip links, screen reader friendly content, aria-labels, keyboard accessible navigation and components, clear outlines and tab indicators and the right color contrast, you're more certain of reaching WCAG AA compliance.

Counters
1
Star
On GitHub
17
Accessible
Components
10
Commits
Pushed
23+
Hours
Since launch